The iPhone represents the biggest chunk of mobile web traffic for most webmasters. So you’ll want to make it easier for iphone visitors to bookmark your site with a custom iPhone icon. If you don’t create a custom icon, the iphone will create a tiny screenshot of your home page instead, so a nice readable graphic will be better if you want users to recognize your site.
 Here is what the WebSite101 bookmark icon looked like when I let my iPhone create it for me. It’s not visually compelling and won’t help anyone to remember what they bookmarked.
Here is what the WebSite101 bookmark icon looked like when I let my iPhone create it for me. It’s not visually compelling and won’t help anyone to remember what they bookmarked.
Let’s back up a step so those of you without iPhones will know why this matters. The iPhone allows site visitors to bookmark a page either by adding it to bookmarks in the Safari browser, or by placing an icon on the home screen which will act as a shortcut to your site. When someone clicks a + sign at the bottom center of their iPhone Safari web browser to bookmark a page on their iphone, they’ll see your custom icon instead of the miniature screenshot of your page. Here’s what it looks like on the iPhone when adding a bookmark.
![]()
Here’s a three step “How To” on creating and posting an iphone specific bookmark that will appear on the iPhone home screen when visitors bookmark your site and choose “Add to Home Screen” from the bookmark options presented by the iphone.
- If you have an existing logo that can be adapted to a square 45X45 pixel icon, simply re-size the logo to fit the small square format using your favorite graphics program. I did mine by taking an existing Twitter Icon created for WebSite101 and reducing the size from 73 pixels square to the required 45 pixels. (I’ve added an outline so you can see the edges against the white background here.)
- Save the graphic in PNG format and name it “apple-touch-icon.png” and upload that graphic to the root of your site using an FTP program.

The custom logo above is much more likely to help visitors remember the site and what they bookmarked.
- Now that you’ve uploaded the graphic icon representing your site, how do you get the iphone to recognize it and use your new version instead of that tiny screenshot? Add the following line of code to the <head> section of your pages.
<link rel=???apple-touch-icon??? href=???https://website101.com/apple-touch-icon.png??? /> – (replace your domain for WebSite101)
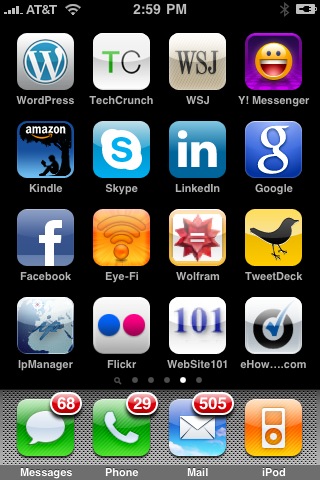
Here is the finished custom WebSite101 icon as it appears on my iPhone home screen. That custom iphone logo represents theWebSite101 brand much better than the miniaturized home page screenshot created by default. As you can see I like to use this method to bookmark sites in addition to the applications I use on my iPhone. Beside the WebSite101 custom icon is one for my favorite How-to site, eHow.com.
That custom iphone logo represents theWebSite101 brand much better than the miniaturized home page screenshot created by default. As you can see I like to use this method to bookmark sites in addition to the applications I use on my iPhone. Beside the WebSite101 custom icon is one for my favorite How-to site, eHow.com.
